
만약 App이라는 함수가 returngksms React element가 많아진다면 코드를 파악하는데 많은 시간이 걸리게 될 것입니다.
이런 경우 컴포넌트 단위로 분리를 할 수 있습니다
아래 예시로는 Header라는 컴포넌트로 분리를 할 수 있습니다 (컴포넌트를 만들 때는 항상 대문자로 시작해야합니다.)
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App" tabIndex="0">
----------------------
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="<https://reactjs.org>"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
-------------------------//컴포넌트
</div>
);
}
export default App;
src > components 폴더 안에 Header.js파일을 생성해줍니다.
Header.js
import React from "react"
import logo from '../logo.svg';
export default function Header() {
return (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="<https://reactjs.org>"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
)
}
App.js
import './App.css';
import Header from './components/Header'
function App() {
return (
<div className="App">
<Header />
</div>
);
}
export default App;
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
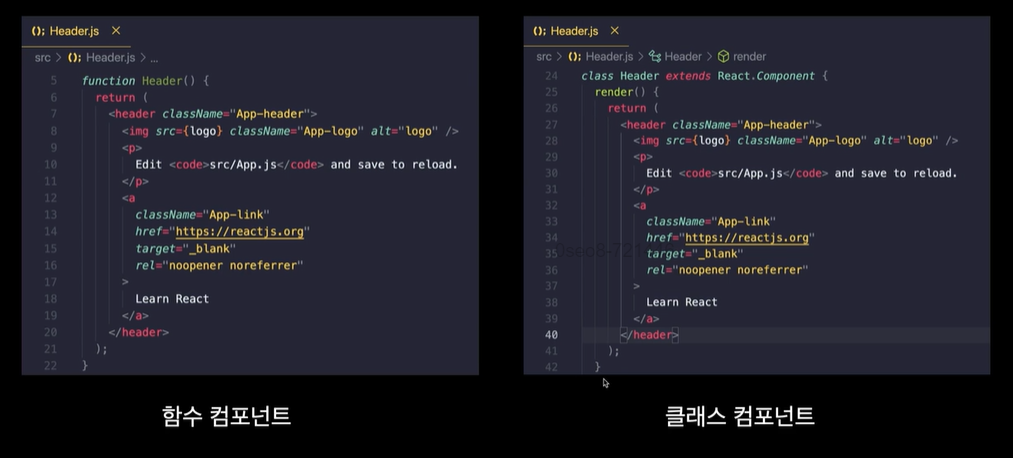
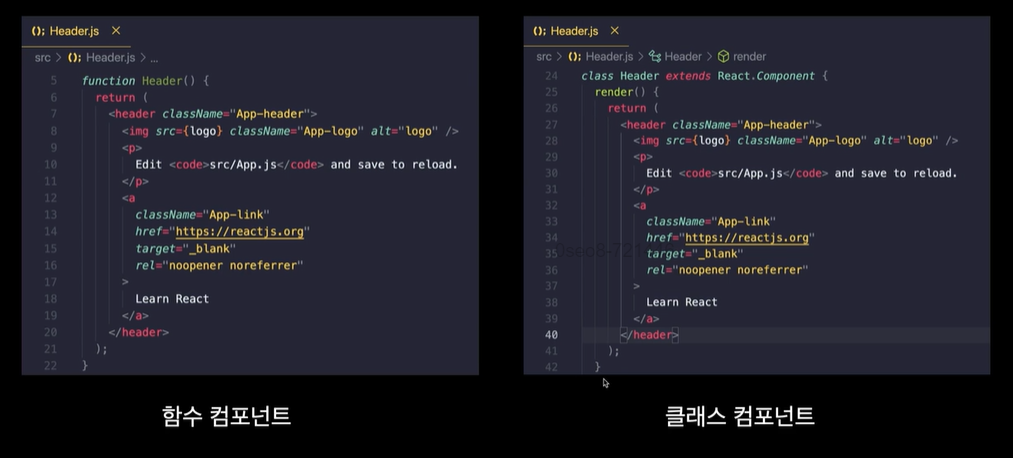
React의 관점에서 볼 때 위 두 가지 유형의 컴포넌트는 동일합니다. class는 몇 가지 추가 기능이 있습니다.
최근에는 거의 함수컴포넌트를 사용하는 추세입니다.