
input에는 굉장히 다양한 유형이 있습니다. 또한 이러한 유형에 따라 생긴 모양도 다르며 유형에 따라 사용하지 못하는 속성도 있습니다.
이러한 다양한 input의 유형(속성)들 중에 대표적으로 사용되는 속성들을 정리해보도록 하겠습니다.
<input> 태그의 type 속성은 <input> 요소가 나타낼 타입을 명시합니다.
type 속성의 기본값은 “text”이며, <input> 요소의 필수 속성은 아니지만 항상 명시하는 것이 좋습니다.
input text타입은 한 줄의 텍스트만 입력 가능하며, Enter을 입력하는 경우 입력 정보가 제출되게 됩니다.

사용자가 입력에 text할 수 있는 최대 문자수와 최소 문자 수를 지정할 수 있습니다. 이 두가지 속성은 사용할 수 있는 input 타입이 정해져 있씁니다.
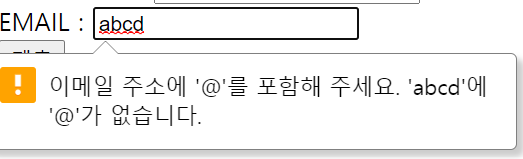
<input>유형 요소는 password사용자가 암호를 안전하게 입력할 수 있는 방법을 제공합니다.

요소는 일반적으로 각 문자를 별표(*) 또는 점(•)과 같은 기호로 대체하여 텍스트가 가려져 읽을 수 없는 한 줄 일반 텍스트 편집기 컨트롤로 표시됩니다. ). 이 문자는 사용자 에이전트 및 운영 체제 에 따라 다릅니다 .
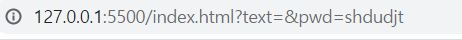
※password의 부모 요소인 form의 메소드로 get을 사용하는 경우 작성하는 경우 대체 기호로 보이지 않더라도 제출을 누르게 되면 위와 같이 정보가 노출될 수 있으니 조심해야합니다.